可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。
从Lollipop(Android 5.0)开始, Android引入了对矢量图的支持, 但并不支持svg这种矢量图片格式, 而是以VectorDrawable的方式来实现矢量图的效果。它可以在不失清晰度的情况下进行缩放。你仅仅需要需要一个矢量图片的资源文件,而不再需要为每个屏幕密度设置一个资源文件,在一定程度上可以减小项目的体积。
基础语法说明: 移动
M x,y (m dx, dy) 移动虚拟画笔到对应的点,但是并不绘制。一开始的时候默认是在(0,0)。
x - 绝对坐标X轴位置
直线
L x,y (l dx, dy) 从当前点划一条直线到对应的点。H x (h dx) 从当前点绘制水平线,相当于l x,0V y (v dy) 从当前点绘制垂直线,相当于l 0,y
闭合
Z(或z) 从结束点绘制一条直线到开始点,闭合路径
弧线
A rx,ry x-axis-rotation large-arc-flag,sweepflag x,ya rx,ry x-axis-rotation large-arc-flag,sweepflag dx,dy
rx ry 椭圆半径
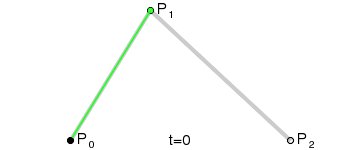
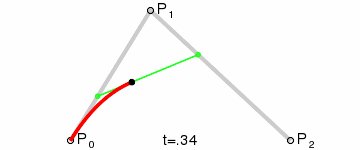
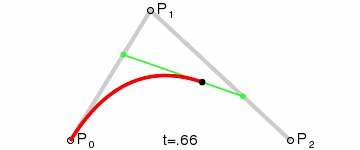
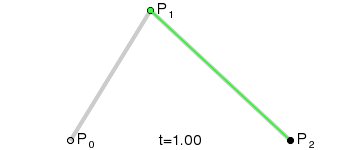
二阶贝塞尔曲线
Q x1,y1 x,y ( q dx1,dy1 dx,dy)T x,y ( t dx, dy)
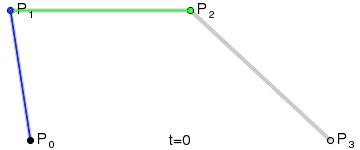
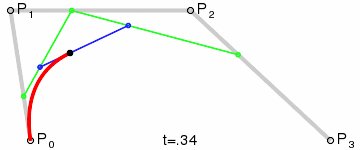
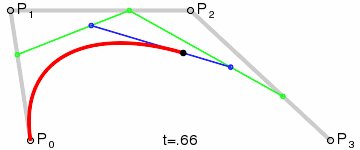
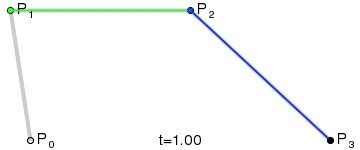
三阶贝塞尔曲线
C x1,y1 x2,y2 x,y ( c dx1,dy1 dx2,dy2 dx,dy)S x1,y1 x,y ( s dx1,dy1 dx, dy)
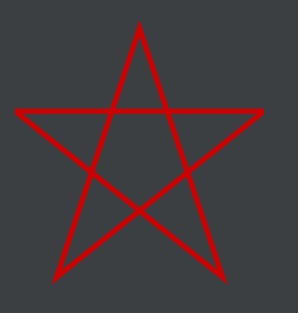
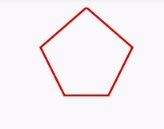
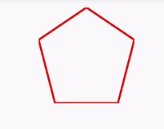
示例 1
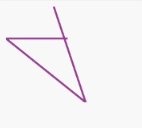
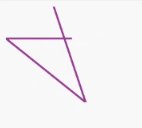
1 2 3 4 5 6 7 8 9 10 11 12 13 <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportHeight="24.0" android:viewportWidth="24.0" > <path android:name="five_star" android:pathData="M12,0 L4,24 24,8 0,8 20,24 Z" android:strokeColor="@android:color/holo_red_dark" android:strokeWidth="0.5" /> </vector>
XML很简单,直接用M和L画直接,断2/3处画的一个图形
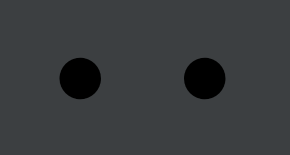
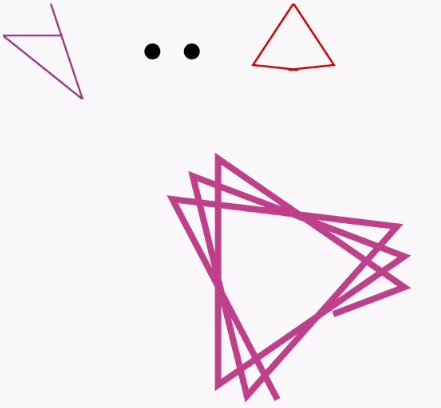
2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <vector xmlns:android ="http://schemas.android.com/apk/res/android" android:width ="24dp" android:height ="24dp" android:viewportHeight ="24.0" android:viewportWidth ="24.0" > <group android:name ="left" > <path android:fillColor ="#FF000000" android:pathData ="M6,10 c-1.1,0 -2,0.9 -2,2 s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2 z" /> </group > <group android:name ="right" > <path android:fillColor ="#FF000000" android:pathData ="M18,10 c-1.1,0 -2,0.9 -2,2 s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2 z" /> </group > </vector >
想写篇文件章出来,跟这个有很大关系,感觉这个path好高深~~没看懂,用了三阶贝塞尔曲线绘制的,可以手动自己画一遍,+深对SVG的理解
下面是用弧度画的绘制器、
1 2 3 4 5 6 7 8 9 10 <group android:name ="left"> <path android:fillColor="#FF000000" android:pathData="M6, 12 a2,2 0 1,1 4,0 a2,2 0 1,1 -4,0 z"/> </group > <group android:name ="right"> <path android:fillColor="#FF000000" android:pathData="M18, 12 a2,2 0 1,1 4,0 a2,2 0 1,1 -4,0 z"/> </group >
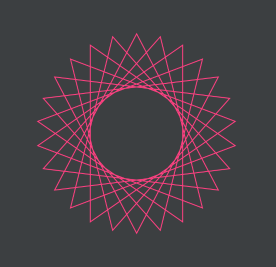
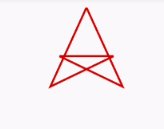
3
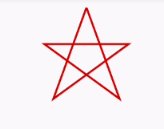
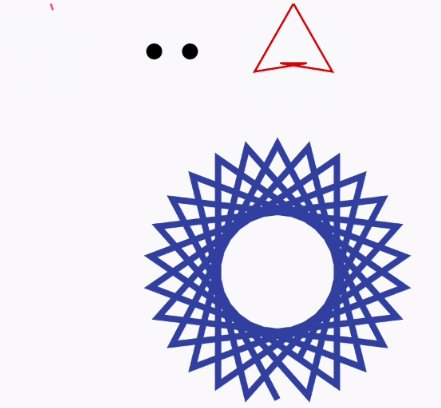
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="500d p" android:height="500d p" android:viewportHeight="500 " android:viewportWidth="500 "> <group android:scaleX="5 .0 " android:scaleY="5 .0 "> <path android:name="star" android:pathData="M 50.0,90.0 L 82 .9193546357 ,27 .2774101308 L 12 .5993502926 ,35 .8158045183 L 59 .5726265715 ,88 .837672697 L 76 .5249063296 ,20 .0595700732 L 10 .2916450361 ,45 .1785327898 L 68 .5889268818 ,85 .4182410261 L 68 .5889268818 ,14 .5817589739 L 10 .2916450361 ,54 .8214672102 L 76 .5249063296 ,79 .9404299268 L 59 .5726265715 ,11.162327303 L 12 .5993502926 ,64 .1841954817 L 82 .9193546357 ,72 .7225898692 L 50.0,10.0 L 17 .0806453643 ,72 .7225898692 L 87 .4006497074 ,64 .1841954817 L 40 .4273734285 ,11.162327303 L 23 .4750936704 ,79 .9404299268 L 89 .7083549639 ,54 .8214672102 L 31 .4110731182 ,14 .5817589739 L 31 .4110731182 ,85 .4182410261 L 89 .7083549639 ,45 .1785327898 L 23 .4750936704 ,20 .0595700732 L 40 .4273734285 ,88 .837672697 L 87 .4006497074 ,35 .8158045183 L 17 .0806453643 ,27 .2774101308 L 50 .0 ,90 .0 Z" android:strokeColor="@color/colorAccent" android:strokeWidth="2 "/> </group> </vector>
动画
动画1
1 2 3 4 5 6 7 8 9 10 11 <set xmlns:android ="http://schemas.android.com/apk/res/android" > <objectAnimator android:duration ="1000" android:interpolator ="@android:interpolator/overshoot" android:propertyName ="translateX" android:repeatCount ="infinite" android:repeatMode ="reverse" android:valueFrom ="0" android:valueTo ="10" android:valueType ="floatType" /> </set >
动画2
1 2 3 4 5 6 7 8 9 10 11 <set xmlns:android ="http://schemas.android.com/apk/res/android" > <objectAnimator android:duration ="1000" android:interpolator ="@android:interpolator/overshoot" android:propertyName ="translateX" android:repeatCount ="infinite" android:repeatMode ="reverse" android:valueFrom ="0" android:valueTo ="-10" android:valueType ="floatType" /> </set >
再创建animated-vector粘合图像与动画
1 2 3 4 5 6 7 8 9 10 11 <animated-vector xmlns:android ="http://schemas.android.com/apk/res/android" android:drawable ="@drawable/vector_arrow" > <target android:name ="left" android:animation ="@animator/anim_left" /> <target android:name ="right" android:animation ="@animator/anim_right" /> </animated-vector >
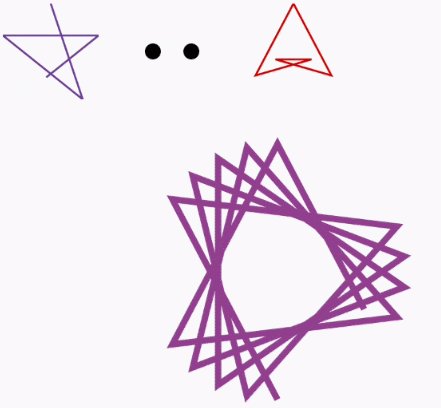
先创建一个轨迹动画和颜色变迁动画
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <set xmlns:android ="http://schemas.android.com/apk/res/android" > <objectAnimator android:duration ="5000" android:propertyName ="trimPathStart" android:repeatCount ="infinite" android:repeatMode ="restart" android:valueFrom ="1" android:valueTo ="0" /> <objectAnimator android:duration ="5000" android:propertyName ="strokeColor" android:repeatCount ="infinite" android:repeatMode ="restart" android:valueFrom ="@color/colorAccent" android:valueTo ="@color/colorPrimaryDark" /> </set >
粘合图像和动画
1 2 3 4 5 6 <animated-vector xmlns:android ="http://schemas.android.com/apk/res/android" android:drawable ="@drawable/vector_five_pointed_star" > <target android:name ="five_star" android:animation ="@animator/vector_animator" /> </animated-vector >
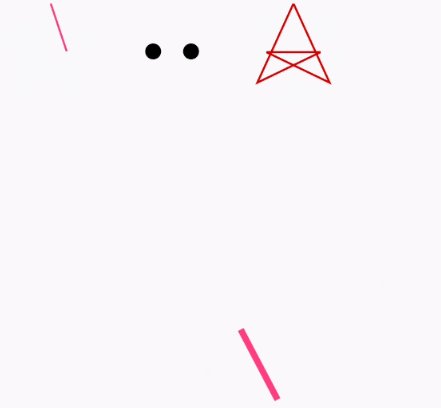
添加动画
1 2 3 4 5 6 7 8 9 10 <set xmlns:android ="http://schemas.android.com/apk/res/android" > <objectAnimator android:duration ="3000" android:propertyName ="pathData" android:repeatCount ="infinite" android:repeatMode ="restart" android:valueFrom ="M12,0 L4,24 24,8 0,8 20,24 Z" android:valueTo ="M12,0 L0,8 4,24 20,24 24,8 Z" android:valueType ="pathType" /> </set >
粘合
1 2 3 4 5 6 <animated-vector xmlns:android ="http://schemas.android.com/apk/res/android" android:drawable ="@drawable/vector_five_pointed_star" > <target android:name ="five_star" android:animation ="@animator/solid_five_pointed_star_animator" /> </animated-vector >
工具 其实看了这么多,如果要我们自己来写整个SVG,确实有点抵触,还不如用图片或颜色来代码,因为不会画 复杂一些的
下面推荐工具来让其变得简单
制作生成SVG图片
http://editor.method.ac/
生成vector drawable代码
http://inloop.github.io/svg2android/
本文的内容基本都是参考如下文章,自己动手学习SVG~~
http://mp.weixin.qq.com/s/enmKJ7S-acYQSOkEL-k6kg
http://www.jianshu.com/p/a3cb1e23c2c4